
THE RSA & CASE STUDY PROJECT
PROJECT OVERVIEW
The two outcomes of this project consisted of a case study report and RSA design solution. This was designed to prepare us our for third year dissertations and deepen knowledge within our area of interest. The topic for my report was inspired by the ‘Bridging the Divide’ RSA brief. This had the most potential for research and scope for a CAD based outcome. The main insights were discovering social divides within community generations and how social isolation can impact the elderly population.
The RSA solution was designed to help tackle this chosen social problem, with consideration on the viability and overall usefulness to the user. The basic idea was a creative group, based online and in local venues, aimed to bring the generations together and participate in arts activities. This would hopefully provide support in the mitigation of elderly loneliness.
The design process for the RSA project solution is presented below. See the link to my case study report at the end of this section.
RSA SOLUTION DESIGN PROCESS
INITIAL IDEAS & RESEARCH
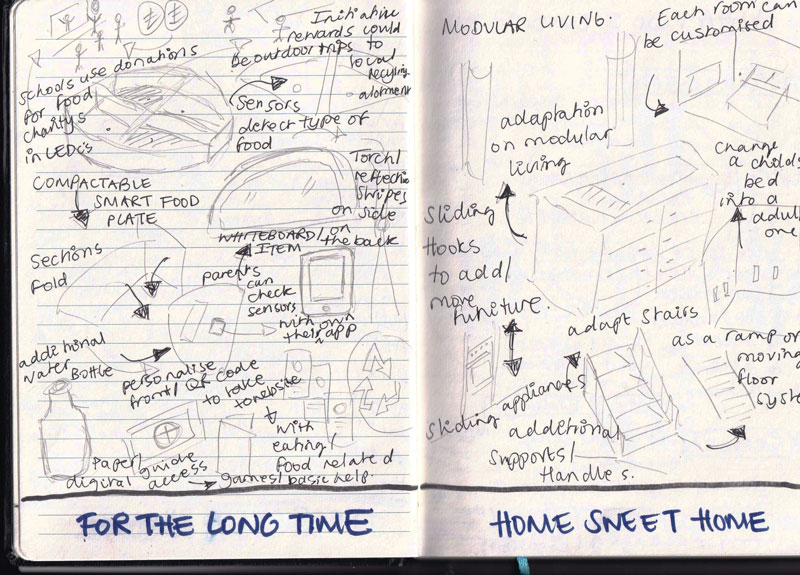
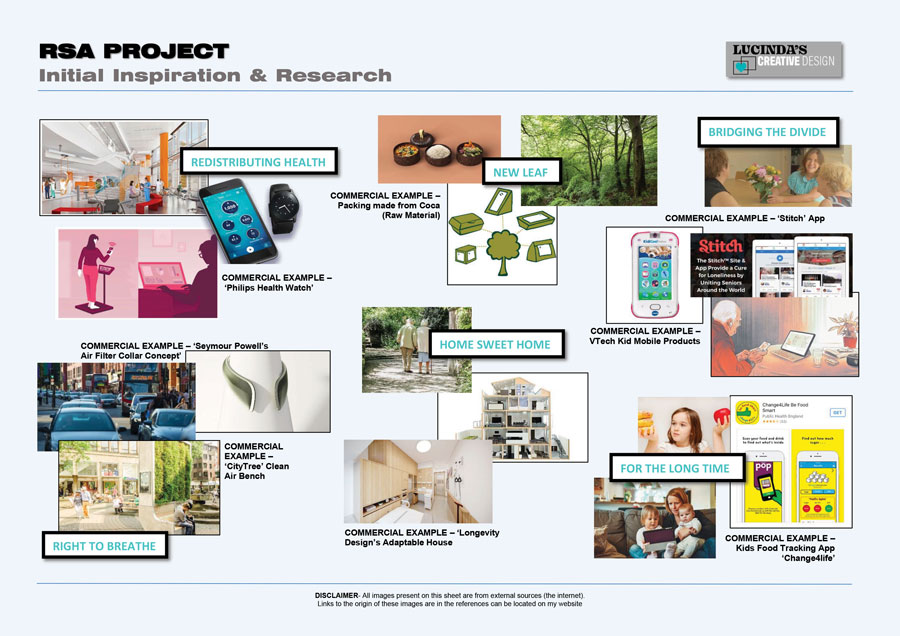
The range of briefs presented by the RSA board were very interesting, and it was hard to make a definite choice at first. Initial research and brainstorming helped to explore the possibilities of each brief. The next series of sketches and mood board shows my visual thought process and commercial examples for product inspiration.

The illustrations show my first thoughts based on each brief title and general theme. These quick ideas weren't refined, but helped to visualize how the idea could link to a group of people.

The two briefs that I favored at this point were 'For the Long Time' and 'Right to breath'. The aspects to consider were in relevance to the 'problem', target user and how this would solve the problem. The 'smart plate' and 'woodland packaging' concepts were good ideas, but lacked the potential to be sustained within the project time frame.
CHOSEN BRIEF & TARGET AUDIENCE
My final choice was the 'Bridging the Divide' brief. It suggested to think about a connection of personal importance to be the starting point of our ideas. For myself this is the social connection to the elderly generation, between young and old, and how this is highly valuable for both parties.
This decision sparked by further research and exploration of the key words, revealed both the problem and remedy for the basis of this whole project.
The main target audience for this project was the elderly population, however aspects of social media and the arts opened up the possibility of other users. These are showed in the persona cards below.
THE PROBLEM
The social divide that inspired the problem of this project, and related to the target audience was social isolation. This results in the loneliness of some elderly individuals and is caused by various factors. It can especially affect the elderly on a local scale, and cause new (or exacerbate existing) health issues or in some cases early death.
The main contributors are barriers to digital/mobile communications (The Digital Divide) and the recent forced isolation of COVID-19. With the aging population projected to increase, there is a clear need to address the level of pastoral and end of life support for future generations.
THE DESIGN SOLUTION
My idea is based on a concept 'community creative social brand and collaborative group' for the elderly. It would also involve younger age groups, as there is evidence to suggest the presence of younger people and expression through art (e.g. painting) can be a form of therapy.
INITIAL RESEARCH & INSPIRATION
This mood board explores topics within my chosen brief idea, including social media and intergenerational arts initiatives. It will also pose as inspiration for the design solution, which has to presented visually and link to our specialism.
INITIAL SKETCHES
This sketch shows the two elements of this arts group idea. On the left is a representation of the online branded page, similar to the layout of a Facebook group. The right shows the product aspect of the idea, a concept desk and arts area.
INITIAL VISUALISATION
The graphic below illustrates the idea further, showing details of the built-in dividers that would make it COVID-19 safe. This image was also used in the primary research to give survey respondents a visual reference to help inform their feedback.
CASE STUDY INSIGHTS
At this point in the project I was revisiting the surveys made as part of the research for the case study report. This diagram shows a snapshot of the section that asks about the design proposal idea. This feedback was particularity influential and inspired further changes to the idea. Including, the addition of more traditional advertisements and communications (e.g. leaflet/posters) to reach those without the internet/technology.
CONCEPT SOLUTION OVERVIEW
A creative arts group that would consist of a social media base and a desk product for use in physical meetings.
The online social platform (website or social media) would be the main host of this club, with a branded community page. Designed to attract and educate members, along with encouraging communication to create traction within a community.
The group meetings would be held in local venues (e.g. town halls/libraries etc.). Any events would be advertised by traditional media to include those who aren’t digitally inclined, still with the option to attend via video chat. The product concept for the art desk would be used within these physical events. Acting as a ‘COVID safe’ art space with safety screens to divide people, but in essence bring them together.
SOCIAL BRANDING - Initial Ideas
This mind map shows the initial ideas for the 'social brand', including the design considerations and content needed to fully visualize the idea as a proof of concept.
SOCIAL BRANDING - Initial Sketches
These considerations related to the preferences of the target audience, such as suitability of colours and fonts for older eyes. These features will then be appropriately applied within the design contents, digital and traditional visual assets. Along with a logo and general colour scheme to represent how the group identity would look.
SOCIAL BRANDING - Research & Inspiration
This mood board shows research exploring these design considerations. The key aspect was referencing existing mental health and arts groups on social media. This provided excellent inspiration that meant my own designs were better tailored to the target audience.
SOCIAL BRANDING - Design Considerations (User)
The general trend of digital and non-digital visuals designed for older adults consisted of muted colours and sans serif typography. The elderly typically prefer colours that represent emotions of warmth and security, e.g. purple, yellow and blue. Logos on existing care home and mental health digital media pages appeared follow a similar theme. This included simple 2D graphic icons with multiple colours, such as hands or hearts that symbolize care and wellness.
SOCIAL BRANDING - Final Design Sketches
These sketches show the final branding concepts. The wire frame layouts have emphasized sections, with a sans serif font and clear positioning of the group logo. The image of tea cup was used as it is associated with socializing and warmth, incorporated with the art tools to subtly tie into the theme of creativity. The use of word 'Artem', Latin for art, reinforces this creative message further.
SOCIAL BRANDING - Final Visualization
The images below show the digital design process for the logo. All of these versions are of a high quality, but are slightly gimmicky and look like illustrations. After experimenting with composition and colour, the final series of logos were more suitably graphic.
The second series of images below present the final visual media outcomes. These show a proof of concept and placement of the final logo design. The first is a poster layout, with white space to section out the information and make the important details (contact info.) standout. This theme is also present in the digital web layout, with a basic home page and navigation bar.
I am pleased with the final logo and media outcomes as part of my RSA solution. The two chosen logo designs reflect the level of creativity and professionalism I wanted portray. They are consistent with the rest of the branding and bring the all of the visual assets together. I enjoyed incorporating other specialisms into my work, from the research to practicing on Adobe Illustrator. The only area of improvement would be to build on the digital media assets, perhaps by mocking up a fake web page. This would also be good to test the page and get peer feedback.
ART DESK PRODUCT CONCEPT - Initial Ideas
This mind map represents the initial ideas for the second part of my design solution. Being a product concept, there is greater depth to the user-focus and sustainable design elements. As well as still making it a fun and approachable art desk. The proof of concept will be through a CAD model made on Fusion 360 to bring the idea to life.
ART DESK PRODUCT CONCEPT - Initial Sketches
The sketches show the numerous ideas I had for the desk, with details of the functionality and materials. It was difficult to get the balance of making it both structurally sound, whilst also lightweight for easy movement. Removing the table legs and incorporating the desk surface into the main body solved this issue. Further development is needed to try to make it viable in real life.
ART DESK PRODUCT CONCEPT - Research & Inspiration
The areas of investigation for this desk are shown on the mood board below. These included target market research of measurements and referencing features from existing desks/dividers. Along with an understanding of the materials and manufacturing elements that would be viable if the product was made in industry.
Researching commercial references, features of commercial divider and desks, helped to inspire the appearance and structure of my design. The further analysis of these products identified successful and common elements to also incorporate into the concept. The best examples were similar floor mounted dividers made from PET, a recycled plastic textile, with simple hinges for easy interaction. For the desk component, I looked at how space-saving desks were implemented into flat surfaces to be easily pulled out.
DESIGN CONSIDERATIONS - Sustainability/Materials etc.
The physical considerations for this desk are the materials and
manufacturing. It is important to make these sustainable in order reduce the environmental impact this product would have.
The main material of choice would be a recycled PET textile, used within existing office dividers for its lightweight properties. It also can be layered for strength and a durable surface for push pins. The screen window would be a recycled clear perspex, which is splash proof and easily cleaned (COVID-19). Making an effort to use recycled materials would help to prevent the creation of any new substances, and avoid the waste of the planets finite resources. This is with the exception of any standardized parts and fittings (e.g. hinges or Velcro etc.) that have already been made.
In order to offset any emissions produced throughout the initial life cycle, the desk unit could be transported via electric vehicles. Along with using a form of renewable energy to power the manufacturing processes, as considered in a ‘circular' economy approach (if made in real life).
The sketch above shows the measurements collected to reference the model to a roughly correct scale. Although this design solution is a just concept, it is still vital to consider and record the correct dimensions within the design process. This considers the needs and physical attributes of the target users, which for this project are the elderly (65+) and possibly younger adults.
The sketches above give close ups of the features that were incorporated to increase the overall usability of the concept. This includes curved edges on the side panels that would make them comfortable to grip. These panels would also be positionable, folded out when in use and then closed together to store away. Another ergonomic aspect is the differently colored sections, making the edges and surfaces more distinguishable for those with poorer eyesight. The shallow storage on the desk slots for art tools, would also prevent any unnecessary strain when gripping items to take them out.
ART DESK PRODUCT CONCEPT - Final Design Sketches
The final design includes the best features from existing art desks and my own ideas. Including the flexibility of the folding parts, acting as safety screen to divide users at a safe distance. Although, this safety would not infringe on their experience, the clear window on the main body would still allow either party to communicate and have fun. Two of these desks would be pushed together to accommodate the user sitting or standing, depending on the desired activity.
The unit should fold up and be flexible, closing with a Velcro or fabric strip to be moved and stored away. A series of rubber feet would keep the middle section sturdy, but the side panels would offer additional support.
ART DESK PRODUCT CONCEPT - CAD Modeling
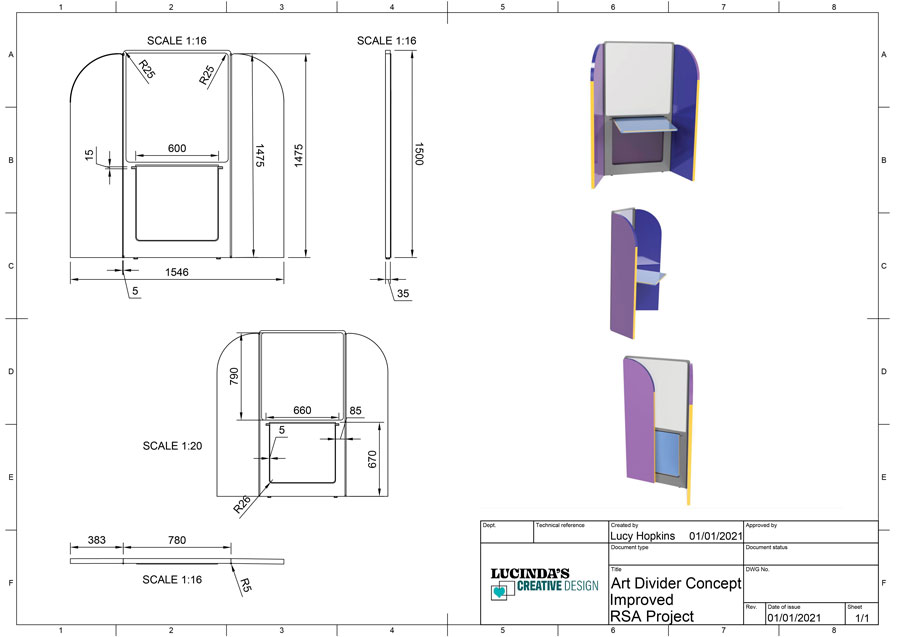
The image below shows rough workings prior to modeling the final design on CAD. The number of parts and possibly moving pieces within the design made this one of my most challenging models so far. These drawings helped with dimensioning and scaling (anthropometrics) when beginning the model in Fusion 360.
My previous knowledge and experience with this software, class sessions and AutoDesk tutorials, also aided the creation process. Although, it was still difficult to structure the model in the right order. As with other models on this software, my enjoyment can cause me to rush ahead and lose track the original sketches. The most efficient method is drawing the full 2D sketch before changing components to 3D. This error slowed the start of the modeling process. However, I now know to draw the main body of a design first, and use this as a reference for the rest of the parts and joints.
Overall, I am pleased with the final outcome for the solution concept and feel it represents the original idea well. The scale is roughly correct for the target user and fulfills the purpose as a protective desk. Efforts in the initial design stage to understand how the panels would fold, meant the model has some joints to illustrate movement.
The areas improve and change within the design relate to these moving parts. Although, there is functionality in these interlocking hinges, they need to be extended to work properly. As in the current state this would not fully work, and the parts would fold into each other in real life. Another change is desks appearance, the yellow is perhaps too harsh and would not match the art group's brand identity.
ART DESK PRODUCT CONCEPT - MODEL DEVELOPMENT & REFINEMENT
Below is the improved model with changes to the components that were impacting its functionality. This was achieved by completely redesigning the two side panels to incorporate a new hinge mechanism. The process is documented below and took two attempts to get to a design that looked as clean as the previous model. Now the panels can fully close and move independently without any collision, this action is shown in a video below.
The first attempt failed to work as there was not enough surface area to apply rotational joints. However, as you can see the second attempt worked perfectly. By splitting the main body and starting from scratch on the side panels, I was able to reconsider a viable design. This consisted of a long cylindrical barrel extruded from the main body, to project a mirrored shape on the panel to mold into when opened or closed. The joint was then applied onto the rounded surfaces of the barrel and internal surfaces of the panels to bring them together.

The future changes for this product solution could be an additional support leg or locking hinge for the desk. This would perhaps require further research, through visiting venues or retailers, e.g, schools, offices etc. Offering the extra information needed to inform a real working design. Although challenging, the errors made during the design of this model have increased my depth of understanding in Fusion 360.
As well as joints, I now am able to apply contact sets to a model and adjust the maximum movement of multiple parts. This can enhance the professionalism of a product design and avoid unnecessary movement. Regarding the overall project, as a proof of concept I think this final design fulfills my original idea. To enhance this finished version, the visual renders could be incorporated into the branding side of my solution idea and tie all the elements together. This could be in a poster and social media post etc.
ART DESK PRODUCT CONCEPT - Final Visualizations
The visuals below bring all the elements of my 'art group' idea to life. The poster showcases several features of the art desk, including the folding and storage elements. The illustration of a person with the desk will help the user associate with the product and imagine its size. The content is composed similarly to the 'art group' branding, the bold and block colored sections balance out the written information.
Overall, think this poster has a simple but informative design. It equally promotes the group and desk, yet also shows clear indication of its purpose of offering a service to the target audience. The improvements could be to create additional visuals that offer more product focus, similar to product or furniture advertisements of companies like Ikea and Argos.
FINAL THOUGHTS
The opportunity to make arts relevant within this project was very enjoyable, as painting and drawing are my favorite pastimes. The main part to take away is how it has reinforced my aspirations to design something that could improve the lives of others. It has also has developed my efficiency in CAD modeling and expanded my portfolio into aspects of the design industry I had yet to throughly explore.
The next stage would be to present the improved desk CAD model to send off for further feedback and client insights. Another area that could be explored is making a mock website and social platform. Alongside printed media to test and survey the reach to the target audience of both aspects. These could be references for a project or industry work in the future.
See links below to the case study report and RSA presented version of the case study design solution.