THE A' DESIGN 'COMPUTER GRAPHICS & 3D MODEL DESIGN AWARD'
(GROUP CLIENT PROJECT)
PROJECT OVERVIEW
The group client project for semester two was based on a competition brief as part of this years A' Design 'Computer Graphics & 3D Design Award'. This is consisted of a freestyle competition for works at a concept or realised stage by professionals, young designers, and students etc. The brief was to visualise any form of digital art-work, a 3D model, figure or character, along with special effects, 3D scenes or whatever our imagination could come up with.
The only concrete part of this brief, with such freedom on the subject matter and digital medium of creation, related to the quality of the final outcome. The finished models or scene would of been judged equally on their aesthetic and technical qualities. There was also an expectation for the presentation format, this was a series of high-resolution images and a short video/animation.
Despite the project having no set client or target audience, this did not hamper our progress in following the expectations of the brief. We wanted to complete the project as if we had planned to enter the competition at the end of February (2021).
The project team consisted of myself and another CAD specialist, and together we have worked well on past product design ventures. It was also a fun and new experience in using CAD software to create 3D aesthetic and impressive imagery, rather than an accurate and typical product outcome.
INITIAL IDEAS & BRAINSTORM
The brainstorm below shows some initial ideas on the potential creative direction of the project, where we mainly considered a product design theme. This split the inspiration for the of subject our idea into three design related categories, a 'design problem', industrial design or a conceptual visualisation.
INITIAL RESEARCH & INSPIRATION
The mood board below shows some initial research and visual inspiration of the different angles the brief could be tackled. This also included observing current trends in the design world, which mostly related to hygiene, mobile, and wearable technologies.
We also looked at the work of previous competition winners for further inspiration and were impressed by the level of narrative behind a seemingly random 3D scene. For example, the 2020 winner created a digital art scene of a 'Robot Camel' and was influenced by the camel logo of a cigarettes company called 'Camel'.
The combination of wearable technologies and a creative back story inspired some potential narratives for the subject of our project idea. These are depicted in the rough sketches below, linking back to our idea categories of a product (utility) or visualisation (futuristic environment).
The first was a 'secret agent shoe' concept designed as a future product, along with additional garments with concealed parts for storage. The others related to a portable and space saving building or vessel that would be set in a sky or sea environment.
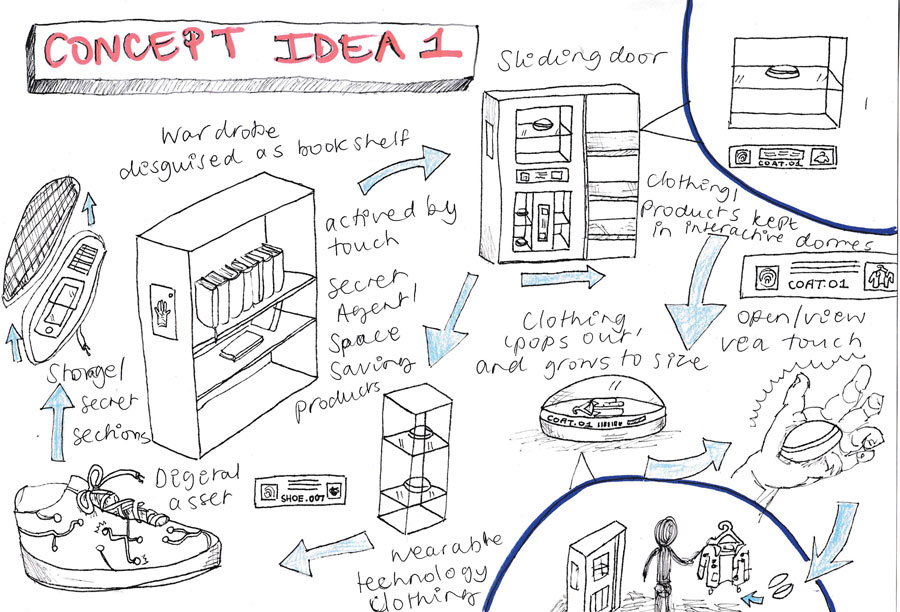
CONCEPT IDEAS & SKETCHES
This initial exploration was of great benefit and kicked off our imaginations beyond the threshold of designing a product-based outcome. It was initially daunting with a practically limitless brief, but the importance of choosing a project that could be sustained over twelve weeks helped us think more practically.
The first idea 'Secret Agent/Spy Wearable Gadgets' was influenced by the prediction that over the next few years technology will become more integrated into fashion and clothing.
Current examples of development within this field include 'Interactive Leisurewear' by Under Amour, and a 'Motion Sensor Jacket' by Levis x Google. Another approach to this idea, being related to wearable technologies, was revisiting concepts from our year one ‘Mobile Device Project’.
The sketch below conveys the possibilities of this idea, focusing on the spy or secret agent theme. The idea (as drawn in my rough sketches) was prompted by my love gadgets from James Bond films. This would be modelled as a full set of items and stored in wardrobe concealed as a bookshelf. Each item of clothing would be activated by detecting the user's DNA.

The second idea was a conceptual solution that would deal with impact of future pandemics on students and their ability to attend classes. This would involve the principles of portable and modular architecture, but instead be compactly stored in a key ring and 'pop-out' like a pop-up tent. This 'Student Pod' would be used in a classroom environment as a personal learning space, with the option to join with other pods to create a safe and enjoyable experience.
This 'Student Pod' concept is shown in greater detail below. Despite this being impossible to fabricate in real life, it was still a fun idea to come up with. The principle of the pod being held in a keyring to be placed on a student's lanyard or rucksack would be a very effective and practical design feature.
The third idea was to create a 3D scene or object in the style of ‘anamorphic’ art. This could be through a new perspective on an existing art piece, very popular with current CAD artists, or an original idea that morphs into something new when viewed from different angles. There has been a recent trend to 'digitalise' the work of historically famous artists, particularly those created scenes using geometric forms such as Pablo Picasso and Wassily Kandinsky.
I personally loved this idea for its level of creativity and mixing of digital and traditional ideas. The modelling outcomes for this idea are pictured in the sketch below, it would incorporate our personal possessions into anamorphic sculptures set in a museum installation scene.
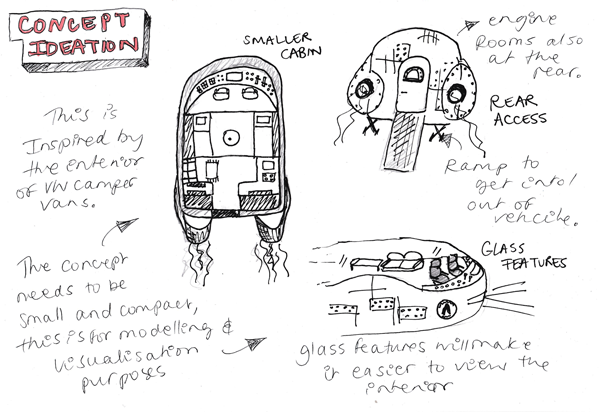
The final idea was inspired by my teammates interest in spaceships from a young age. He was fascinated how the inside would be designed for a small group of people with different compartments. The modelling of this could entail the creation of a fully detailed spacecraft, with a futuristic and space-saving furniture layout. The final structure could be presented in sections or from a first-person perspective to view the full length of the vehicle.
His sketches are shown above. Although this was just an initial representation of the idea, I liked its potential to produce a unique final outcome. Another bonus of the idea is that it would introduce a new area of design that related more to aesthetic 3D imagery, rather than an industrial design, with the objective to make it look as realistic as possible.
CHOSEN IDEA & INITIAL CONSIDERATIONS
Out of all these ideas, we chose to take forward the 'Spaceship Caravan' concept into the next stages of the project. This offered enough potential to be sustained for twelve weeks, with multiple aspects to design and model that could be appropriately split for a team of two CAD designers.
These components include a potential 3D interior and exterior, with the option to design a spaceship or modernised caravan. There could also be smaller details, such as adding materials and creating visuals to show off the model at the end of the project.
My initial sketches for our chosen idea are shown below. These two plans were quickly drawn out in interesting shapes to experiment how many living areas could incorporate into the design of the interior. Although these are fun and a good starting point for the next set of research, they are perhaps a bit gimmicky for the technical quality outlined in the original brief.
The structure of the creation process is very important in a group project scenario. The possible avenues we considered were shape and form, necessity for functioning parts, aesthetic qualities, total parts, and use of post-production software.
IDEATION & DEVELOPMENT
The next series of research inspired the creative direction and interior layout of the 'caravan spaceship idea'. The first mood board captures a modern and stylish approach to the idea. It was fascinating to look at how these luxuriously designed vehicles managed to fit in practical spaces in an inventive way, whilst still fitting into a small floor plan.
The second mood board conveys a series of more sci-fi inspired caravan and space-saving designs. Although the luxury interiors were of a pleasant aesthetic, the curved and shiny features of these existing space-inspired vessels such as 'Futuro Houses' were far more enticing.
This theme of 'space' created the perfect combination of an equally practical and fun vehicle design. The level of artistic freedom, influenced by space themed films and television programs, made it a more appropriate choice for the eye-catching and unusual model we originally wanted to produce. This approach also had a strong and clear narrative, being inspired by a personal influence. Rather than redesigning an existing and basic caravan vessel.
The sketches below show development of the potential interior and exterior form of the spaceship.
For the exterior shape it would be easy to design something fun, like my initial spaceship sketches, but would also be unpractical for the environmental context of the vehicle. The shape of the main body needed to be aerodynamic and sleek, yet also fit in all the essential amenities such as a separate cock pit and sleeping quarters.
This lead on to the interior design specification. How will each area be a liveable and comfortable design? whilst still producing a minimally structured layout. This uncertainty required additional exploration into existing vehicles and architecture that have been successfully built to this specification.
FINAL INSPIRATION & SOFTWARE DISCOVERY
During this further research, I discovered the final and critical inspiration that changed the direction of the project. This was referencing the design of compacted camper vans, which had more space-saving approach to interior design.
The mood board above shows some of the best examples, including a sci-fi themed small home inspired by the interior of Apollo 11. Along with the use of modular compartments to fit adaptable multi-living spaces with minimal square footage. This level of consideration made our model idea more suitable for the context of space and the outcome we wanted to achieve, as well as greater practicality for the modelling process.

This research also revealed a solution for another part of the project. Our quest was to find a resource that would output the high quality imagery detailed in the brief, and this was in the form of a 3D rendering software called KeyShot.
Before we continued the design process, it was necessary to understand the basic principles and creative possibility of this software. This learning would also be beneficial for the end stages of the project.
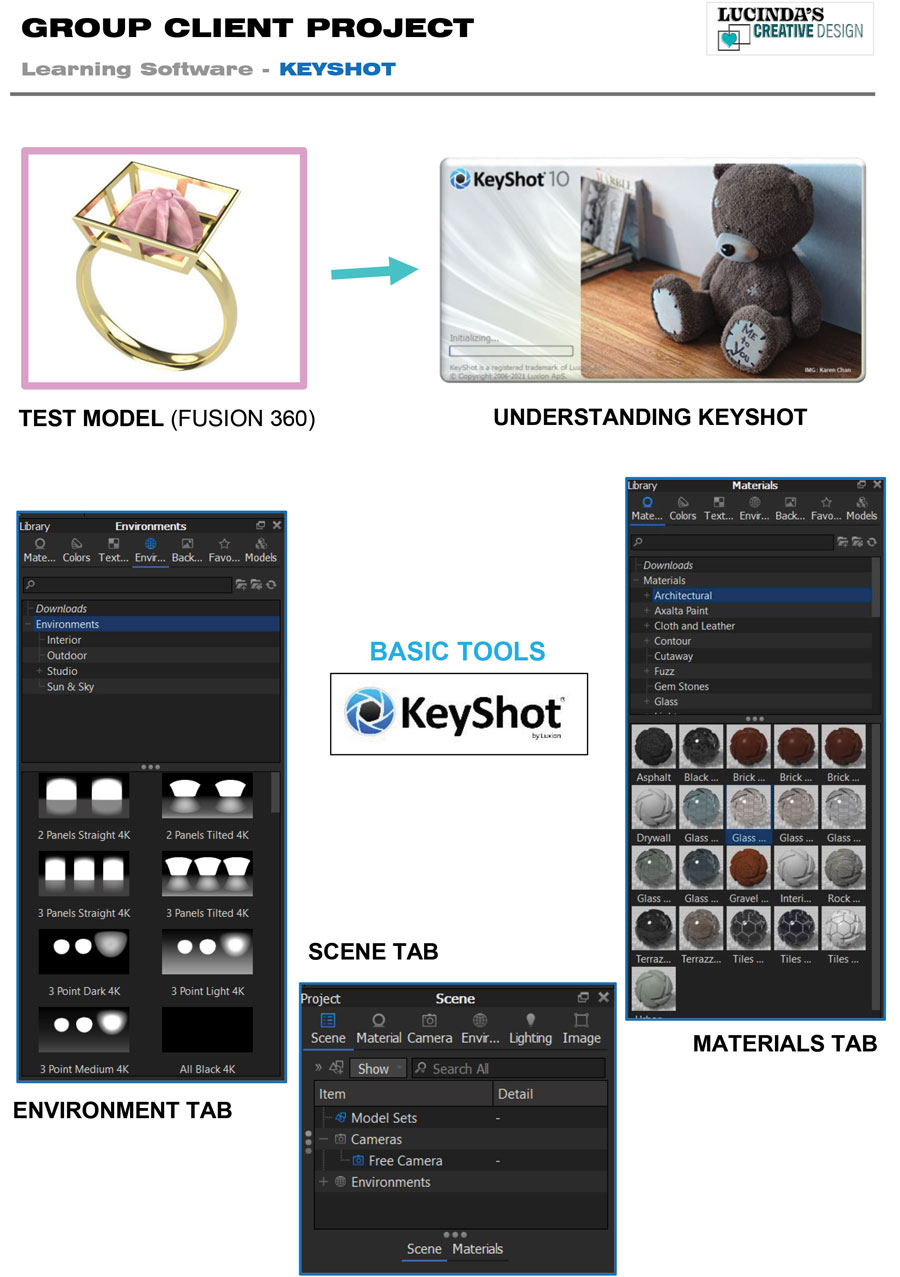
LEARNING KEYSHOT
KeyShot is a 3D rendering and animation software that can produce some incredibly realistic and professional level post-production imagery. The basis of the software consists of multiple editing tools to optimise a model and scene to your personal taste. These include lighting, materials, background imagery, 3D assets, along with render and animation export settings.
This software was also perfect for the project because of the KeyShot plug-in on Fusion360. This takes a model directly from the Fusion360 design environment into a KeyShot scene, making the transition between each software very easy.

To aid my understanding of the software and as visual learner, I took a model from a previous project to use as a practice subject. Through this process I was able to experiment with the possibilities of each area and familiarise myself with certain features that would be useful for our spaceship.
These were the adjustable lighting features in environments, the material mapping settings, and the scene or 'layers' menu. Overall, this software was a significant asset to the creative direction of our project and will continue to be in future modelling endeavours.
The final renders of the practice model are shown below. The comparison from the original shows a dramatic improvement, from the finish of the materials to the clarity of the model's overall structure. My favourite lighting tool is the 'ray level', particularly in how it can make materials (the centre gem stone) appear so life like. Lighting is the main variable in a clean and professional render.
The render below shows further experimentation on another model of my creation. This time I used a Keyshot 3D asset model as a light source, positioned it inside the lampshade, and added luminosity to turn it transparent. This is how the beam of light is projected.
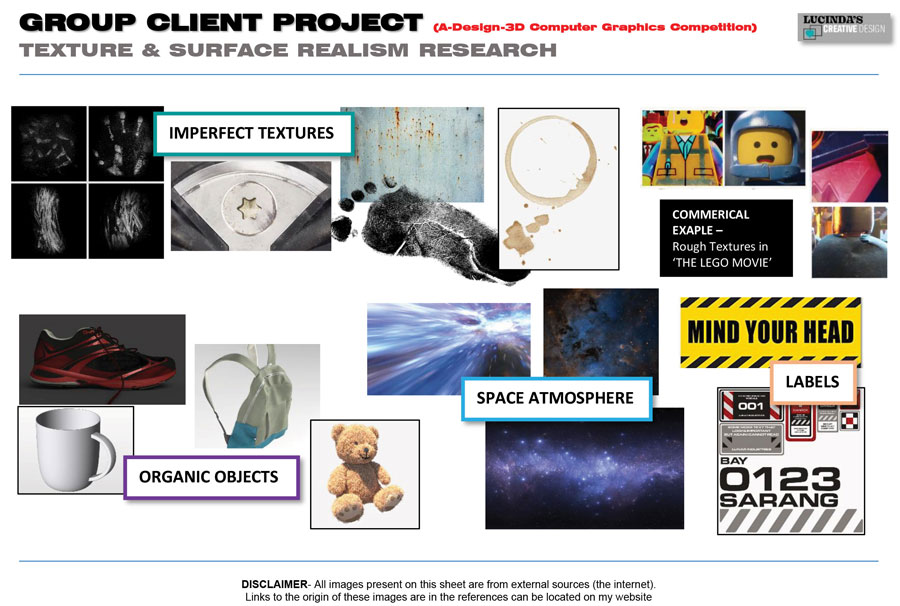
DETAILS & TEXTURE RESEARCH
An extra part of the project was creating surface textures and details to make a scene more lifelike. This could be in the form of scratches on handles to visual warning graphics near the engine of the ship. This idea was inspired by KeyShot's texture and decal tools.
A few examples are shown in the mood board below, these are often seen in the set design of sci-fi related television and film shows (e.g., Star Trek & Starwars etc.). This research was a helpful point of reference for when I came to design my own textures for the spaceship model.

At the time we were concerned that this effort seemed unnecessary to add to our already lengthy design process. Yet, when incorporated on the model in the appropriate areas, this extra attention detail made the environment feel even more immersive.
Keyshot's decal tool was also used as an application for the spaceship branding graphics and enhanced the authenticity of the whole idea. The creation of our logo is shown in the next series of sketches.
I loved the opportunity to design a fake brand and logo design for this project. The name 'Alutech' combined the initials of myself and the other member of the team with the word 'Tech', to link our personalities to the technological aspect of the spaceship. The initial sketches above show my ideas for the potential composition and colour scheme of the logo.
Taking the sketches into a digital format allowed for more experimentation on Adobe Illustrator. The visual above shows multiple variations and development of the logos' style, the background or font spacing was changed until the desired silhouette we both liked was achieved.
A simplified version (see below), with certain parts of the typography joined together, was the design taken to the refinement stage. The blue colouration and font choice was inspired by other space related logo designs, such as NASA.
My contribution to the development of this logo inspired the other member of the group to create the final design (see below). This design has a clearer connection to the sci-fi and futuristic theme of the project. The black line brings the whole composition together and makes the blue lettering stand out with the unique design of the 'A' as the focus of the overall logo.

FINAL IDEA
The sketch below shows the final version of our spaceship model idea. This was structured to achieve the perfect combination of a compact, but still liveable vehicle design. The design process for this was split into different parts, including the empty shell (exterior) of the ship and (interior) furniture parts, combined as one model.
This approach to the design process was suitable for a team project, Fusion360 has shared folders that users can access to work on select areas at the same time. This clarity in the building process allocated more time for any changes and potential modelling issues. These were undoubtedly going to occur during the post-production stage.
CAD ROLE & DESIGN PROCESS
My role in the project was to creatively curate, sketch and model the interior furniture items. The drawing below shows how we organised these components for each area of the spaceship, these included the bedroom, bathroom, kitchen/entertainment, cock pit and the engines.
The table below is a formal version of my sketch above. This was an excellent tool, along with our Gantt chart, to help us stay on target and not forget parts of the model that would make it appear incomplete. This time management was critical to counteract not having a real-life client.
INTERIOR FURNIRTURE OBJECT DESIGN
Before the design of any model, it is best practice to source visual reference and inspiration make the design fit in with the original project idea. This is also important if a model is inspired by a commercial and existing design, of which our reference was the interior of a small caravan.
The sketch below illustrates my initial ideas for the aesthetic and structural design for the items to model. I attempted to draw a series of interesting and innovative designs, but they instead became too conventional and unsuitable for the environment of a spaceship.
At this point of project, the other member of the team had begun the design of the shell fuselage. Our communication was key throughout this modelling stage and general design process, and meant we worked in cohesion to produce outcomes we both agreed on.
The two images below capture a side view of his model at the initial stages. This was a handy reference for the design of the interior objects, it represented the shape of the floor and general environment.
EXSISTING CARAVAN INTERIOR REFERENCE
For visual and structural guidelines, I referenced the current day versions of caravan furniture. However, during the modelling process I adjusted certain features to mimic the futuristic and sci-fi style that is associated with space vehicles. This was through the shape or position of curved edges.
The mood board below shows a series of images for each model, including a certain shape or feature from an individual product that could be combined in one design.
For the purposes of this project, these object models were roughly scaled down from a real-life reference. It is important to note that this research and process still enabled me to gain and record new knowledge on the specification (e.g., anthropometrics/ergonomics etc.) of these commercially designed products.
This extra effort not only demonstrates good design practice but will also be useful in future product design work. The sketches below show my basic design idea for each interior object.
These rough sketches represent of the ways each furniture object could have adapted the all important space theme. In previous research, the main trend for interior styling is using an all-white theme in a well-lit environment.
In terms of individual objects, features such as curved edges and coloured stickers were repeated across the rest of the environment. These stickers tend to be warning and advisory signs, to remind the users of the potentially explosive or hot parts of a ship.
INTERIOR OBJECT DESIGN PROCESS
BED
The first model was the bunk beds for the bedroom quarters. The construction was straight forward to compose, starting with a base to extrude along one side and form the support arm for the top bunk. The mattresses were filleted to give the illusion that they are built into the frame, with room for the pillow and duvet to cover the whole surface area.
The only challenge was producing a realistic looking duvet cover, with imperfections and bumps in certain areas. Without this attention to detail the beds would look unnaturally flat and uncomfortable. The final design for these features were achieved by using the 'sheet metal' environment in Fusion360. The multiple nodes in this tool were initially tricky to control, but I eventually managed to create a flat uneven plane with added thickness as a finishing touch.
See the build process in greater detail in the video below. Go full screen for the best view.
I enjoyed creating this model according to a certain style, with the blue texture to match the logo and smooth edges to add an organic nature to the design. The only improvement needed is a practical adaptation in the form of a ladder or notches so someone could climb to the top bunk. This was changed and updated by the other member of my team, as throughout this stage we offered our creative input into each other's work to maintain the progress of the project.
See final renders of my version of the bunk bed model below.
TOILET
This was one of my favourite models to make, especially when adding unique features to make it interesting to look at. The method for this model started with a stand and basin component. This intended to allow the finished toilet to serve as wall unit to save space in the rest of the bathroom. The use of coloured details highlighted the lid and flush button and made them stand out against the rest of the model.
These details gave the final design a unique aesthetic, whilst still having the appearance of a toilet. The overall model was not challenging to produce, and instead took a long time to get to a standard I was happy with. This is apparent in the details underneath the toilet lid, that aren't visible from the top, but I thought necessary to add thickness to the bottom of the model.
See the full build process and exploded view of the final toilet model below. Go full screen for the best view.
Although this design process was easy, the creative freedom was intimidating at first and required an element of confidence in my own abilities with Fusion360. However, this concern was only temporary as my visual research helped the process along. I am pleased with how effective the final renders look and used overhead lighting to mimic the muted lighting in a bathroom environment.
See these impressive renders below
SHOWER UNIT
The shower unit was the quickest object to create because each part was designed separately. This was to allow each part, the head, controls, or shower tray, to be positioned and separated in the spaceship model depending on the amount of wall space.
The fiddliest part was adding the individual water nodes onto the shower head, which were made using the pattern tool to get them into the correct position. Otherwise, the rest of the process was very simple, and I enjoyed adding the other features like chrome on the control knobs or plug hole on the shower tray.
See the build process in the video below.
Although this was not included in the final spaceship, my design still offered inspiration for the layout of the bathroom space. This decision was made after we both agreed that the design did not match the creative direction of the rest of the bathroom. It appeared too chunky and like it was made from cheap plastic.
Despite this, I still rendered the model for my own pleasure, shown in the images below. Here I have created a fake wall and floor area out of flat planes to position all the parts.
BATHROOM SINK
This was another one of my favourite models, as it was inspired by the wall basin units that are typical of public toilets. These machines have three buttons for soap, water, and air, with a small mirror at the top. This sink design was used as a reference because of the sleek structure made it ideal for the lack of floor space in the bathroom cubical.
Most of the design process was straight forward with minimal hiccups. Although adding a deep basin was difficult to incorporate into such a flat main body and required adaptation by extruding the back face. Once this part was filleted, the sink fitted into the rest of the model perfectly and solved the issue.
See the videos below for the full build process and exploded view of the final sink model. Go full screen for the best view.
The success of the finished model was elevated in the final renders and is especially seen in the clean finish of the curved accents at the top of the unit. After experimenting with the materials in Keyshot, I managed to make the mirror look very realistic and as if the sink had been used overtime.
'SPACE DRINKS MIRCOWAVE' CONCEPT
The next two models are concept products that were added into the kitchen environment of the spaceship. The first is a futuristic microwave that can dispense any form of liquid beverage or powdered food. This idea was inspired by the food machine in the film called 'Cloudy with The Chance of Meatballs' and was fun to recreate in CAD.
The image above shows a few ideas for the look of this concept idea, including how this made-up 'space appliance' would work. The user would select their desired item using a touch screen interface and access the dispensing area by lifting the plastic cover.
The design process for this model was time consuming being an idea from my imagination but was otherwise a smooth operation and did not require any temperamental tools to be fully produced.
The only individual part that was challenging to draw was the handle on front of the machine. This took several attempts to make because I could not locate the central point of the axis to position the drawing correctly. The final handle was achieved after discovering the ability to add a custom plane to draw on any surface.
See the full build process below. Go full screen for the best view.
Overall, I am pleased with the final model and how it looked like a kitchen appliance. The plastic cover has a unique handle design that matches the other handles across the rest of the ship. The next step was to add a user interface decal onto the screen to bring the appliance to life.
The final renders are shown below.
Another part of this creation process was adding the 'Alutech' logo to the model. This was applied by using the Keyshot label tool, using the orientation and scale widget. There is also the option to access the texture mapping settings and adjust technicalities such as the spacing patten of a texture.
The video below shows the full label adding process.
'SPACE TELEVISION' CONCEPT
The second product concept was a sci-fi inspired television and entertainment system. The two design components for this model included the creation of the television body and user interface graphics.
The graphics will be designed and applied later in the project, in a similar manner to the how the logo decal was added to the appliance above. The main body will be created at this stage of modelling, the initial ideas for this are shown below.
Although the two parts of this model were the screen and a base, I was initially conflicted on how they could both be styled to best fit the sci-fi aesthetic. To solve this issue, I designed two different versions, the first with a more complex boarder and rounded edges, whilst the other had angular features and coloured sections.
The rounded design was achieved by adding a large fillet around the central screen and surrounding parts. These extreme edges match the curved features on my other models, but despite such cohesion the appearance of the television lacked distinctive design qualities.
See the build process for the first version of the space television below. Go full screen for the best view.
The second version was far more successful. This design had a simple angled boarder that allowed me to add some creative details to match the 'Alutech' branding. The modelling process was also simple and a pleasant CAD drawing to finish of my furniture design role in the project.
The finished model was placed onto the central wall of the spaceship in the kitchen area, as it was meant to be the source entertainment. The screen interface will be designed in Adobe Illustrator, like the other decals and added to the fully built model in KeyShot.
See the build process for the final version of the space television below.
Although this model required the least effort, the process was still a reminder of the value of testing various versions of the same idea to get to the best outcome. This also means that other television model can be utilised in other projects or inspire future ideas.
The final design of the television are shown in the impressive renders below.
CONSTRUCTION TO FINAL CAD MODEL
FUSION360 BUILD PROCESS
The next stage of the project brought everything together to produce the fully composed spaceship. These parts included my interior components and the shell of the vehicle designed by the other member of the team.
The video below shows this entire process, starting from a basic silhouette to manipulation of the interior layout assets. Fusion360's compatibility of team modelling folders was a handy resource at this stage of the project and made the preparation for post-production design a lengthy, but easy process.
(Go full screen for best view)
FUSION TO KEYSHOT - (ADDING MATERIALS)
After discovering KeyShot earlier on in the project, this stage was the final hurdle that we hoped would take the model to the next level. The Fusion360 plug-in for KeyShot made this transition easy, all four-hundred bodies of the model were kept labelled and organised in Keyshot's helpful scene menu.
(Go full screen for best view)
The video above shows the journey of adding textures to the raw model in Keyshot, this took eight hours to complete. It was an unexpected challenge, as previous modelling experiments had kept their native materials from Fusion360.
However, this issue offered further time to familiarise ourselves with the mechanics of the software. The main takeaway was how any material could be easily dragged to a specific body in the scene menu, rather than onto the modelling environment and risk colouring multiple surfaces with the wrong material.
ADDING DECALS
During the earlier stages of the project, I became aware of KeyShot's label tool. This was tested through the application of the Alutech logo onto a few of my interior models, with very impressive results.
The visual success of this detail inspired us to produce additional decal images to increase the atmosphere within the rest of the spaceship. This was in the form of user interface graphics for the television and the food/drink machine concept appliances.
These were created in Adobe Illustrator, where we visualised the theme of the Alutech brand. The components of these screen graphics are pictured below, consisting of blue accents and shapes. The alien-inspired typeface brought an element of mystery and point of interest to the rest of the interior features.
The next series of images show a close up of these interface graphics on the screens of each product model. These designs were necessary extras to further increase the realism of the spaceship, matching the blue and futuristic theme of the Alutech brand.
The reflective and shiny finish creates the illusion of the graphic being a touchable surface. The only thing that would elevate these features further would be for the screen to glow or flash, this would hint to its interactive qualities.
Below shows an insight into this process. The graphic is added as an image and I found that the 'planar surface' setting made this easier to apply. The only challenge was initially positioning the image using the translation widget.
(Go full screen for best view)
Despite the temperamental nature of the label tool, the consistent experimentation with the previous graphics helped to improve our capabilities with the rest of the software.
This combined with the brilliant outcome of this embellishment process, inspired the creation of extra decals. These were in the form of various danger signs and a key board display, to decorate the back of the spaceship.
These were also made in Adobe Illustrator, which kept the quality of the final image to a high standard. The keyboard graphic was made using a series of differently sized ovals with an embossed effect.
The three 'warning sign' designs (see below) were inspired by the bright yellow graphics often seen on spaceships in sci-fi films. It reminds the viewer to the danger of certain areas. This is protocol in real life for similar vehicles, such as aeroplanes and coaches.
The series of images below show a few insights into the process of adding these graphics. The small nature of these images made the application even more fiddly, as each one had to be translated across other parts the model to be correctly positioned at the back.
However, the effectiveness of the finished parts made this attention to detail worth the time. Adding shiny qualities to the decals helped to match the appearance of the rest of the spaceship. The only improvement, as with the user interface graphics, would be to add more luminosity or glowing properties to emphasise certain areas of importance.
ADDING IMPERFECTIONS & LIGHTING FEATURES
Before taking the model to the rendering stage, we wanted to add some finishing touches to bring the spaceship up to the high quality spec of the original design brief.
The first was inspired by my research earlier on in the project, adding imperfections to frequently used surfaces. This can include handles or buttons, but for our project we mainly focused the roughness of the spaceship exterior.
These four images show the original texture image, made in Photoshop using the paintbrush tool. By varying the pressure and brush type, I was able to create a randomised pattern. This technique also offered a quick way to produce realistic marks.
These were added onto the model using KeyShot's texture tool (like the labels), the mapping settings made it easy to position and set the scale of the marks to match the curved shape of the exterior.
The final result was an impressive and subtle way of indicating the long life of the spaceship. This prevented the model appearing too perfect and therefore more fake.
The other visual feature was additional lighting for certain areas inside the spaceship. This is present in real life caravans to draw attention to interactive objects and open up a small area.
This proved to be the most effective in the within the kitchen area, which added a lovely glow to the interfaces of the food/drink machine and internal strip lights.
These features were lit by adding emissive properties to Keyshot's geometry models, as seen in my early lamp model test. This is best shown in the last image of the computer monitor.
SCENE BACKGROUND DESIGN
To make the final images and promotional visualisations look even more immersive, I attempted to create a space inspired background. These were made using Photoshop, after sourcing inspiration from various DIY 'star background' video tutorials.
The image below shows my first attempt. The tools used to achieve this effect were the gradient and symbol scatter brush, these created the pattern of dots that appear like clusters of 'stars'. I also added an outer shadow these shapes to give a glowing effect.
For the next background I tried to recreate a nebula inspired scene. The different layers within this design increased the depth of the image, but made the creation process a bit complicated.
The tool that enhanced this level of perspective was a radial blur. This created a misty composition when combined with coloured brush marks and the star shapes from the previous background. This gave the final image the perfect sense of a galaxy environment and illusion of distance.
Although these two background images were fun to create and visually interesting, we felt they were not consistent with the high quality of the spaceship model when imported into KeyShot.
Instead we sourced a series of galaxy themed images from Adobe Stock for the final renders (see images below). This process was still a good opportunity to learn new areas and tools within Photoshop, which can be used to edit my work in future projects.
RENDERING
The most important stage of this project was producing renders of the fully finished spaceship model. These images needed to show off this outcome in the best way, with additional editing in Photoshop if needed. The key was that the collection of these images would fulfil the requirements of the design brief and therefore our project 'client'.
The extent of KeyShot's rendering tools are what attracted us to the software during the development stage in the project. This also required a lot of trial and error to discover the optimum environment settings for the best quality renders.
The video above shows a complete run through and recap of how we typically edited our scenes in KeyShot. It illustrates the visual improvement from the imported to the end model, with appropriate lighting and background settings. My favourite settings were the 'interior' or 'jewellery' lighting pre-sets that control the strength and direction of shadows.
(Go full screen for best view)
The next series of images (plus the one above) shows this process put into practice. These progress from a flat render with basic settings to a more polished image. The image above is the first basic render of the model on Keyshot. Its minimal lighting and shadows, as well as no background meant this image took minutes to complete. However, this speed came at a cost to the quality and the sense of depth within the scene.
The second shows a slight improvement to the first render test, with a background to push the spaceship forward in the image. This test also led to the discovery of the 'sunset' lighting pre-set, which perfectly projected the light as the sun would in space. Despite this progress, we felt that a change of background and corresponding lighting would take the composition further.
The introduction of the Adobe Stock space background images in the developed test solved the previous issues. This clear development and quality within the image above marked it as final draft for the render settings and background style to take forward to the final images. These settings consisted of interior lighting with a cooler hue and an increase to the number of shadows to make the white of the spaceship pop-out of the scene.
THE FINAL OUTCOME
The next series of images are part of the outcome for this group client project. These renders show case each area of the interior and exterior of the spaceship model and represent the extensive process that we carried out to make an idea from scratch.
Our basic understanding of Keyshot meant this process was reasonably easy. However, our only threat was the time required to achieve a successful series of images. In total, each of one took an average of over one-and-a-half-hours! We found that certain materials and lighting within a scene dramatically increased the expected render time.
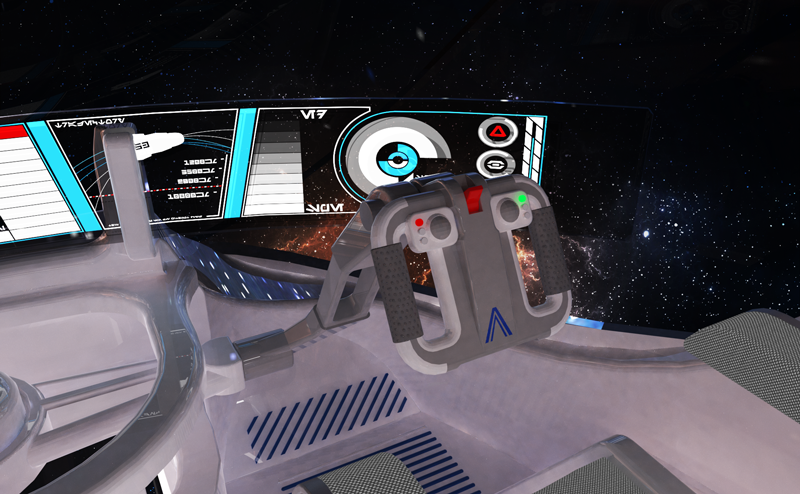
The first render captures the front perspective of the spaceship, with the cock pit controls and user interface in clear view. The strip lighting inside the spaceship subtly illuminates the kitchen area to show certain details such as the sink and chopping board. The beautiful background is reflected perfectly onto the exterior surfaces of the model, and almost gives the illusion that it is floating in space.
This image was quick to render because most of the scene was made up of the background. The only improvement to this image could be to increase the luminosity of the front headlights, as they currently look like a rounded surface feature.

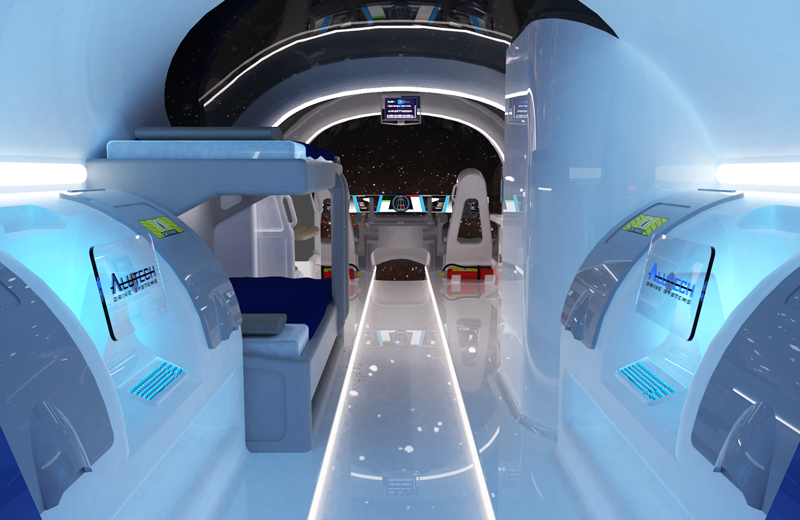
This image depicts the inside of the spaceship, looking out from the cockpit area. The curve of the ceiling frames the composition of the scene, centred by the position of the television. I like how this image also hints at the features yet to be shown, such as the graphic decals on the fire hydrants and the glowing appearance of interactive objects.
This image could be improved by decreasing the reflective index of the canopy glass. This would remove the two visible streaks at the top of the image that look rather out of place and draw more attention to the stars outside.

This render gives a close up of one of my favourite areas within the model. The level of detail and texture of the materials are very photo-realistic, it appears as if you could touch the handles of the wheel. These details were enhanced using the texture mapping tools in KeyShot, as certain materials such as rubber or leather could be edited to increase its bump height.
This is how pattern of the rubber grips, buttons and leather accents on the chair stand out so well. The only issue with this render is the exaggerated reflection on the side part of the ship. This looks very out of place and detracts from the realism of the rest of the scene.

The fourth render was a fun addition to our series of images and was inspired by our love of Starwars. This image also illustrates our experimentations with the field of view. By adding a wide camera with blurred outer edges, the spaceship looks as if it is in motion. The only unfortunate part of this image is that its focus on the interface display reveals that certain parts of the graphic are covered up. This graphic should have been made into sections before being added onto the original plain.

This render shows the kitchen and left side area of the spaceship. It was fun to add different features within the kitchen, including the chopping board, fridge, and various storage cupboards. This perspective also captures the glowing interfaces of the fridge and food/drinks machine, and an indication of light above the sink.
Only part of the bathroom area is revealed, with the controls and shower head along the curve of the ceiling in view. Perhaps it would have been better to get a close up of the bathroom, as the purpose of this room may not be as obvious. Although the importance of this area is minimal when compared to the other more visible parts of the spaceship.

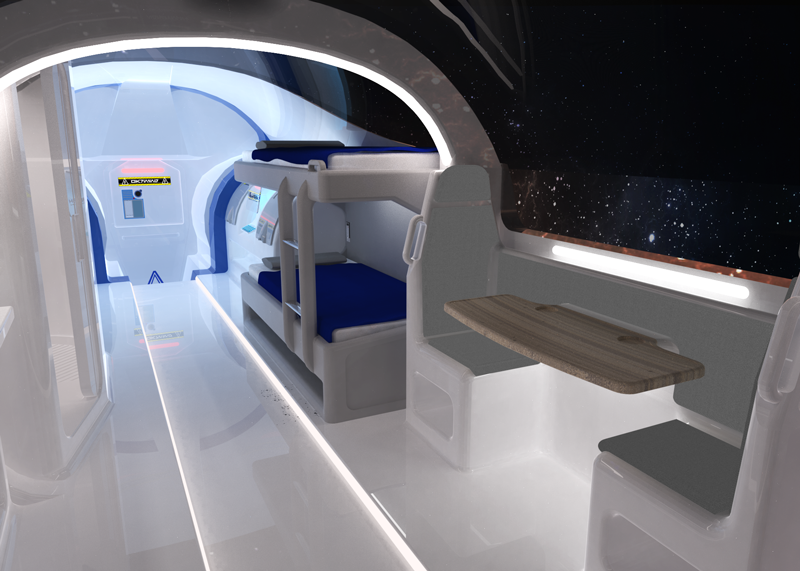
This render shows the right-hand side of the spaceship, capturing the dining and sleeping areas. The lighting under the table and top bunk bed opens up these smaller areas and makes the ship feel more homely. In this shot the back door is also visible, the warning sign still looks effective, even at this distance.
Although this image is well lit, I feel it would have benefited from even more lighting. The back of the ship is clearly the focal point of this render but is not translated within the central area of the interior. This meant the lovely wood texture of the table and the blue fabric of the bed sheets are lost within the rest of the scene.

The seventh render captures the full length of the vessel from the back door. This view took the longest to render because it was a more enclosed space and had the highest frequency of light reflection. However, the beauty of the outcome was worth it, and represents the whole interior space with hints of the outside environment.
This scene was one of my favourites because of the symmetrical design of the engine and control panel area. The emissive lighting and warning signs increases the reality of the image. Perhaps the bathroom wall could have had a frosted window or monitor to make scene less white to decrease it being overlooked.
This exterior shot was the final render of the project. The camera angle frames the scene and captures an equal shot of the spaceship and aesthetic of the space background. I like the way the shadows down one side of the ship contrasts with the rear door and makes the Alutech icon stand out.
All of the renders were edited in Photoshop to enhance the contrast and brightness. For this render, we added a slight blur to the exhausts to create the illusion that the ship is slowly moving through space. To help it feel more three-dimensional and atmospheric.
If you want to explore these images in better detail, they have been formally presented in the PDF below.
Overall, the outstanding quality and appearance of these renders was a complete success. Despite the multiple challenges within this process, these visual outcomes prove that perseverance and continuous development does indeed pay off in the end.
We believe that these images would meet the expectations of our 'client brief' and would only need to be curated to the submission requirements. The next step towards this would be to produce a video animation, focusing on the interior of the spaceship. An extra part could be the creation of commercial visualisations, to incorporate the model and the theme of Alutech as brand marketing.
SHOWREEL ANIMATION
The video below was a fun animation that showcases the various renders in a presentable manner. This was created to be included on the front page of the Transmedia end of year exhibition website! The circular transitions are inspired by the transitions used in the Starwars films, with a comfortable pace for the viewer to take in each frame.
(Go full screen for best view)
INTERIOR ANIMATION
My previous experience with Twinmotion made the software seem like an obvious choice to be used for the final animation. Keyshot's long rendering time was fresh in our minds, so we believed that Twinmotion would produce the same results in less time. Although, exporting the model file as an OBJ meant most of the linked materials from Keyshot were lost and needed to be reassigned. This fiddly process is shown below.
The video below shows the animation video from Twinmotion. The high quality of the video and walk path were effective at showing the full length of the spaceship in a short space of time.
However, after closer inspection we noticed that it was slightly jumpy and unpleasant to watch at certain times. Therefore, we changed our tactic back KeyShot. The final renders are visual proof that even with a painfully long render time, the outcome can be undoubtedly impressive.
(Go full screen for best view)
THE ANIMATION OUTCOME
The GIF below shows the final interior animation. The camera is placed in a fixed position to give a panoramic view of the entire spaceship. The intricacy of Keyshot's animation tools made this a rather challenging task but was achieved by setting up the correct frame rate and resolution. This prepared the sequence for rendering. In total this video was made up of 901 individual frames and took almost 40 hours to render!
Open in new tab for a better look (you know you want to :P)
Despite the extreme render time, this final animation was worth the wait. The quality of the interior surfaces and lighting, despite compressing the file for web suitability, is still highly realistic. This animation successfully matches the quality of the final images, with the flickering lights and moving background image to mimic the motion of a spaceship in orbit.
Overall, I am pleased with this video and how it most importantly matches the specification of the original design brief. This will also be added as part of our submission requirements for the competition and project handover folder. The only area to improve would have been to of dedicated more time to the animation stage. Next time, the animation should have the same priority as the final images.
PERSUASIVE VISUALISATIONS
As a fun extra to the project, we created a series of persuasive visualisation posters to bring the Alutech brand and spaceship model together. These were made in Photoshop using the final renders and logo as the starting point of the composition.
It was important that the focus of these posters was the spaceship, as this would be the 'product' being advertised. However, we also wanted to design an eye-catching banner or shape that could be flexibly positioned without covering up too much of the scene.
The final banner graphic, created by the other member of the team, consisted of an angular feature placed in either the top or bottom left-hand corners of the background image. The solid blue and white tones make each section of text stand out and captures our project branding. The choice of sharp edges on this banner contrasts with the organic curves of the spaceship, and make the poster feel balanced.
To add a mechanical element into the project, I created a technical blueprint for the spaceship (Adobe Illustrator). This also gave us the opportunity to come up with a name for the vehicle.
The inspiration behind the layout of this blueprint was a series of posters made for the space transport vehicles in Starwars. This research also meant I could estimate specifications for our 'Space Bee', based on parameters used for real life space shuttles. These included 'Dry mass' or more fictional parameters like 'Hyper-Jump Compatibility'.
CONCLUSION & REFLECTION
In conclusion, this project has been my best group task at university so far. The whole experience was very insightful, from keeping myself motivated despite initial uncertainty, to embracing a new subject area in CAD. Next time, the project would be improved by spending less time on the ideation stage.
Despite having creative value, this extra time could have gone into post-production. This could have been allocated to the animation stage or the creation of additional assets such as shoes or wall posters.
Overall, the final renders and animation were a complete success. The whole project gave us newfound knowledge and enjoyment in using an entirely new software. In the future, I will use KeyShot in project work to enhance the quality and unique finish of my CAD models.
We will definitely consider submitting this work to next years 'A Design 3D Graphics Competition. Our submission and project outcome has been showcased as the handover folder for this project. This folder contains the images and video animation presented to the 'client's' specification. A table of these project brief requirements is also present in this folder. All this material in this folder can be accessed by clicking on the link below!
CLICK ME FOR ALUTECH DRIVE SYSTEMS - GROUP CLIENT PROJECT HANDOVER FOLDER!
TRANSMEDIA PROJECT MANAGEMENT
PROJECT OVERVIEW
The purpose of this project was to fully organise and plan out the annual Digital Media 'Transmedia Exhibition'. This is delegated to the second-year students to manage and create as real-life project by the end of term. This included the production of the promotional marketing to collecting students work, and therefore provides a valuable insight into a project on a large scale.
The project started by delegating roles based on what would be required at the event. Last year's restrictions meant the previous exhibition was sadly cancelled, making this Transmedia show even more important and has been taken online to adapt to similar circumstances.
CHOSEN PROJECT ROLES
The main roles in this digitalised project included the web design of a new hosting platform, social media and digital promotion, branding, and communication with the rest of the digital media students. Our contribution to this organisation was mainly voluntary, so I wanted to take on roles that best suited my skill sets.
My roles in the project were part of the 'seeker' and '3D Merchandise' teams. The communication and planning requirements of the seeker role inspired me to volunteer, along with my digital modelling and creative skills for 3D Merchandise. The visual below shows my initial thought processes on the expected structure and end goal of each role.
SEEKER
INITIAL PLANNING
The main objective of the seekers team was to communicate important information about the Transmedia event to all the students of the digital media cohort. These emails would educate them on what and when event was, but also why it is important for them to take part. The next part of the role was to collect work from each student to present in the digital exhibition and represent themselves in their design specialism.
The sketch below shows our initial ideas of how we could have displayed these emails to make them equally informative and easy to understand. My idea for this was to present the description of the content we needed from the students in a more interesting way. This was to visually represent our demands, rather than in a long list of boring bullet points.
At this point it was agreed (based on the website layout) that a student's 'exhibit' would include their name, year, quote profile image and 4 examples of their best work. Along with their website link to create a direct pathway to the rest of their work to educate and inspire viewers.
The main resource we used for organising all this expected content and project administration was through the Google Drive. The easy sharing abilities of this tool made it perfect for the information to be collated.
FINAL STRATEGY
The final strategy and work pipeline for the team is shown in the visual below. This consisted of splitting up the information we needed to share into two basic emails. The first laid out the informative details of the event, whilst the second was dedicated to student input and would display my 'visual idea' to request work by a certain date.
This also split each team member into specific sub-role to keep the process smooth up until our final goal. My role was creating the student input visual and posing as the port of call for students who wanted to ask questions or for general guidance.
PROCESS
The process for creating the email content involved drafting scripts to check for errors and shortening the structure into easily digestible sections. This was the main subject of discussion in during our weekly video meetings, where we also maintained a list of the digital media student cohort to help track the exchange of work.
I created the input visual using Adobe Illustrator, see below for the design process and adjustments to the final version. The use of white space and an odd number of columns separates each part, to make the eye naturally follow the words on the page. I also made sure to follow the Transmedia branding guidelines to keep it consistent with the rest of the content associated with the event.
The design was changed multiple times before being published. These adjustments were influenced by the vote to also include a 'hero image' as part of the students work. This idea was a great way to enhance the appearance of the exhibition and represent the personality of each student. During the project, the branding team made some major changes to the set logo and theme of the whole Transmedia event. These adjustments can be seen in the final version of the visual below.
FINAL THOUGHTS
The final stage of the project was formatting all the received content to prepare the files for the website team. This milestone marked the completion of our role and team objectives. Overall, I really enjoyed this role as part of the preparation for the 2021 Transmedia exhibition.
The level of responsibility it entailed was surprisingly fun, with the freedom to add my creative input into something that was designed to help others. The whole process has developed on my previous project administration experience and I would now consider taking on a similar role in the future.
3D MERCHANDISE
INITIAL PLANNING
My second role for the Transmedia event was the design and production of merchandise items. Although it was originally agreed there was no valid need for merchandise (being online), the second year CAD cohort believed that this would give the exhibition a physical and memorable attribute. The combined modelling skills of this cohort also made us the ideal team for this role.
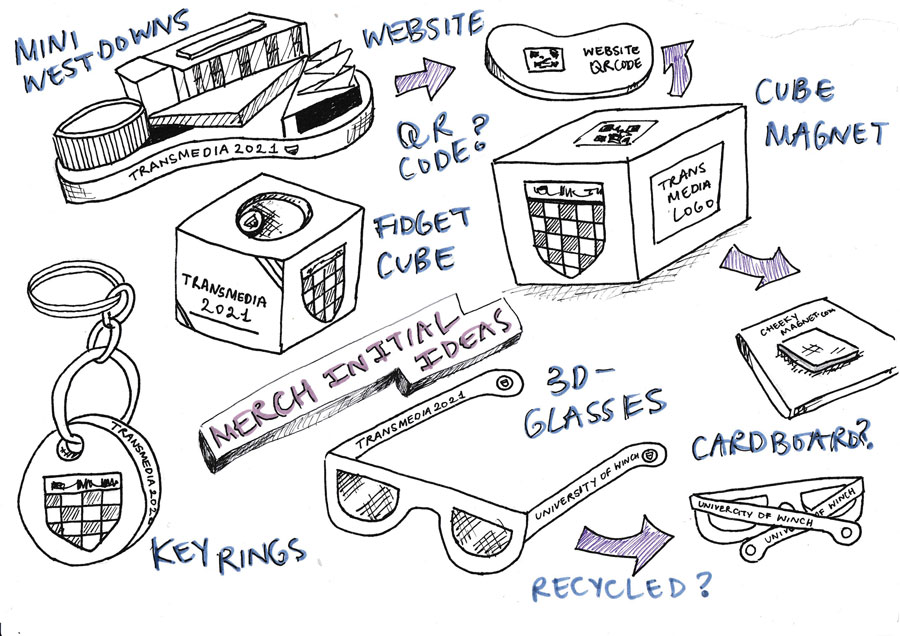
The initial ideas can be seen below, inspired by the merchandise produced by CAD students at previous Transmedia exhibitions. At first our ideas consisted of providing both digital and physical merchandise.
The digital part would be a downloaded 3D graphic image and could be offered to visitors at some point on the website. The physical merchandise would follow a more common theme, like items offered at branded events or gift shops, such as branded t-shirts, key rings, and trolley tokens etc.
DESIGN IDEAS & MARKET RESEARCH
For design inspiration I carried out a series of market research. This covered the most popular and successfully sold merchandise items, along with items from existing online gift shops to form an idea of how items are priced.
The mood board above shows a selection of the most sold merchandise, and other elements to consider in our design process. These would be the additional parts required (e.g., key chains) to complete an item, or how the branding is incorporated onto the design.
I also searched further on the gift shops of existing museums and galleries (e.g., The National History Museum, The Tate Gallery etc). The most common items across 5 online stores were T-shirts, key rings, magnets, and tote bags. Exploring commercial examples also revealed some official parameters for the project, especially in how the prices and appearance of items compare to each other.
The average price of small plastic items (e.g., badges), ranged between £1.50 - £3.50, whilst larger paper or clothing items were between £10.00 - £25.00. The basic principles and viability of promotional merchandise were important to understand, particularly when developing a production budget.

Our concept ideas are shown in sketches above, these items would use the university and Transmedia logos. I also considered the choice of materials, as although not very sustainable, plastic appeared to be the most sensible material for heavily handled products.
The illustration below depicts another idea that combined all the creative skills of the group. The keyring and fridge magnet would be designed via CAD, whist the tote bag and t-shirt would be produced by the team members with experience of selling apparel on their Depop e-shop (Stitch London).
FINAL IDEA & SKETCHES
The final idea and strategy for the Transmedia merchandise project was the design and manufacture of a key ring and fridge magnet. This part was delegated to the CAD members of the team, were we individually designed one of each item and the two best versions were voted to be made.
The sketches below show the initial workings for my keyring and fridge magnet designs. For each one I needed to consider the basic size, potential price and any additional parts required to make up these elements. This included the metal key chains and magnets, which would be purchased separately and covered by our budget.
In the end, the materials (e.g., 3D printing filament) and source of CAM for manufacturing were kindly organised and covered by our fellow lecturers. This decision sparked a collective idea to make the merchandise to be given away as a gift. The only other area to consider was promotion for the final items, either on the exhibition website or by another means in the university.
The sketch above shows my finalised and scaled ideas before taking them into CAD. I also used my own knowledge from similar merchandise I have seen and held in the past. A basic rectangular shape with curved edges, designed for a comfortable hold, would correspond to the branding of the event, and also offer adequate space for a surface motif.
Both the magnet and key ring design follow the same theme with a cube shape in the centre. This would be slightly raised above the surface to give a 3D effect, surrounded by line accents to section each part. The text would be minimal and spaced out to make it easier to read and print without risk of imperfections.
To help visualise my designs further, I took the opportunity to be crafty and developed some rough prototypes out of card. I think these look very effective and would match the branding of the university and Transmedia.
DESIGN PROCESS - KEYRING
This model was created in Fusion 360 and rendered in Keyshot. The design was a fairly simple process, with the 2D drawing posing more of a challenge than extruding it into 3D. A close up of this drawing can be seen in the step-by-step design process below.
The challenge was recreating the 3D cube on a flat surface, especially when some of the faces had a further details. To keep the drawing balanced, I lined up each part perfectly using the central axis. The rest of the model was less demanding, using the push-pull tools to make certain parts stand out.
The final design looked very clean, the 3D motif added dimension and contrasted with the simplicity of the whole design. The areas of blank space made the text easy to read and kept the attention on the main design. The curved edges where an aesthetic and ergonomic design choice, as they soften the sharpness of the bold lines, but would also make it pleasant to hold your hand or fingers.
The only element that could have been improved was the extension of the bold lines. This would have created a clearer differentiation between the boarder and main body of the keyring. The final renders are pictured below. Keyshot was recently used for rendering models for my group client project, so this merchandise project furthered my practice with the software.
DESIGN PROCESS - MAGNET
The creation of the fridge magnet followed a similar pattern to keyring, with added improvements to the original design. The model still has raised parts to keep the 3D appearance of the cube motif, but instead has less text to prevent a crowded layout.
The overall composition of this design is very pleasant. I enjoyed the process of producing both merchandise models, and the next step was for the team to vote on the 'best' model be taken forward for manufacturing.
REFINEMENT FOR MANUFACTURE
Before we voted on any of our CAD model designs, a change to the Transmedia branding meant we needed to adjust our original ideas. Without this major change, our items would not of matched the new branding theme. The sketches below shows my updated design idea, this included the globe image from the new logo.
Both improved designs consist of the central cube motif and a larger font size. This was to make these features stand out more, but also to provide more surface area for the 3D printer and prevent a potentially rough finish.
The globe image was very tricky to add onto the existing model sketch. It took numerous attempts to achieve a believable shape, created using the temperamental controls of the spline tool to form curved sections to represent land mass.
Below is the updated version of my fridge magnet design, this combined all the successful elements of the previous models. Despite the improved keyring design matching the theme of Transmedia, composition was still too busy and made the item appear a bit gimmicky.
The corresponding direction of the 'Transmedia Winchester' text contrasted with the portrait orientation of the rest of the model. This layout also created more space at the top and bottom areas. This was the design I liked the most and to my surprise, it was voted to become part of this year's Transmedia merchandise collection.
FINAL MAGNET DESIGN
My magnet model and another team members fantastic globe inspired key ring model were now ready to be made in real life. However, after further discussion with the lecturer who agreed to kindly manufacture the items on campus, our models still required some final tweaks before printing.
The alterations were to improve the strength of our models, as any weak points could potentially cause defects and imperfections.
The other question raised was on the distribution of the items after creation. The strongest idea was as a 'giveaway' prize through sharing the exhibition website on social media and be open to the students to keep the potential winners as local as possible.
The final fridge magnet design is shown below. The refinement included using the Transmedia logo as the globe, rather than a DIY drawing. This made the motif look more authentic, with other parts cut out to create different levels and textures on the surface. The model was also altered to accommodate for 3D printers utilising one colour.
The details of the central motif were mirrored into the main body to allow a finish colour (e.g., white spray paint) to be pushed into these areas. This is shown in the digital version with the black and white sections. This would be added in the finishing stage by hand and meant the item would spend less time being printed. Once finished, a self-adhesive magnet would be applied to the back to complete the design process.
MERCHANDISE MANUFACTURING - (PROTOTYPING & FINISING TOUCHES)
The two manufacturing methods we chose to use were 3D printing for the keyring and a laser cutter for the fridge magnet body design. The image below shows the initial prototypes, these tests were very helpful in deciding any errors within the original CAD designs. There was minimal issues with the keyring, only the 'TM' logo needed to be raised to make it stand out more.
On the other hand, formatting the CAD drawing for the fridge magnet hampered our initial progress. The most common file types .DXF and .DWG were corrupted by the laser cutter software and meant parts of the drawing disappeared. The solution to this was changing file into a vector image using Adobe Photoshop (see below).
For the material of the magnets, we attempted to print using balsa wood for a more natural and softer surface pattern. These tests were unsuccessful as this wood was simply too flammable to be cut via a laser and very flimsy when handled.
Another attempt using MDF proved it to be the most appropriately sturdy and engravable material for our desired outcome. We also removed the cut outs in the design to prevent further weak points from affecting the strength of the item. The MDF was also a sensible decision as we managed to produce a large quantity of items to the same standard.
When adding the finishing touches, we also carried out quality checks to resolve any imperfections on each item. For the keyring, this involved sanding down sharp threads left from the printer nozzle and adding a shiny black finish with spray paint. This process took a few hours to complete, each item was covered in several thin layers of paint to achieve a clean and consistent coverage. We made a total of ten key rings as part of the Transmedia merchandise for 2021.
The MDF magnet parts required the same period to complete. This lengthy process was from adding a wood varnish for a richer surface colour, and a further coat of wax produce a shiner texture. These refinements also enabled the self-adhesive magnet to stick efficiently onto the back, which was key in fulfilling its design purpose. In total we made 27 fridge magnets.
FINISHED MERCHANDISE PRODUCTS
Below are the finished products! These were planned to be advertised on the Transmedia social media and marketing emails to draw attention to the event. They were also proposed to be 'won' in a giveaway, open to all university students by tagging two friends in a post. Once the event was over, they were distributed via a pickup point on campus to maintain safety precautions.
I enjoyed the chance to carry out some commercial photography for this final stage of the project, these images were used in the digital advertisement. The first six images show the finished key ring (originally designed by - Alex Pritchett).
The final outcomes were well received by our peers, with praise for the lovely colour and finish of the key rings. The only improvement could have been to of increased the size of the globe, to prevent any wonky and sharp edges on the front face of the item. However, we still managed to execute a series of fully functioning key ring products to promote Transmedia with a unique and eye-catching design.
The other six images capture the finished version of my fridge magnet design. I am very pleased with this outcome, as the cube motif links to the different faces (disciplines) of the digital media department and has sanded edges to make it smooth to touch.
The organic wood texture gives the magnet a pleasant aesthetic and is enhanced by the glossy surface finish. The improvements to this could have been the addition of colour to the MDF to make certain parts of the design more noticeable.
CONCLUSION OF PROJECT MANAGEMENT EXPERIENCE
Overall, this project offered a unique insight into the planning behind a large-scale event. I now understand how to plan for an efficient process and prepare for potential problems within a team scenario. This was particularly prevalent during the merchandise manufacturing stage, as the CAM file formatting limited the complexity of the items surface design.
However, this more minimal design resulted in the final items being a series of clean and professionally finished products. In the future, we should have conducted more research into 3D printing and how to best adapt a design in favour of the printing process.
See below for my hero banner image that was displayed in the virtual exhibition as part of the second year CAD cohort. I was very proud to represent the female presence for this specialism.
CAD EXERCISES
LEARNING AUTODESK MAYA
This semesters software training was using the 3D software 'Autodesk Maya', an Autodesk product I had yet to experiment with. The purpose of this software is for 3D and graphic related designs, rather than product design. It is a commonly used tool for television/media advertisements. The basis of this training was a step-by-step tutorial on how to make the 'space man' figure below.
This image (above) was used as inspiration, with each step in the design process relating to each part of the model, whilst also introducing different parts of the software's interface. Having no previous experience of the software, I initially struggled to grasp the various tools and keyboard shortcuts.
However, the fun nature of the model in combination with the handy right click access menu, helped with this set back in the modelling process. This model was made of cylinder and sphere primitives, that were shaped and merged, whilst manipulating the faces and vertices.
Another part of modelling on Maya, apart from structuring, is using finishing tools. This includes a smoothing tool that gives a clean edge to certain parts of a model, creating better definition between sections. This was used to define the roundness of the helmet and belt areas on the model. The aesthetic of the 'space man' was left to our own imagination and personal taste.
This creative freedom inspired my final 'Space Cat' model. This was embellished with various geometry items that formed a handbag, shoes, and other accessories. These shapes were easy to manipulate because I was learning whilst building the model.
Overall, this CAD training opened my eyes to the possibilities of using a visualisation-based software to create and model an idea. I am pleased with my final model, despite there being some areas where faces are uneven and broken. The level freedom in modelling geometry made it very challenging to use, some parts required extra attention to avoid any surface imperfections.
However, this process was still fun with the option to customise and add personality to the model's appearance. The creation of this 'Space Cat' has also expanded my knowledge to another CAD software. This will be a valuable skill to add on my LinkedIn profile and be something I would consider using in future visualisation work.